使用create-react-app可以在几分钟内引导React应用程序。终端允许在短短几分钟内将应用程序部署到IPFS。两者像花生酱和果冻一样融为一体,使开发和部署可在瞬间完成。 我们将分两个步骤进行操作:1.使用create-react-app创建一个React应用程序。2.使用终端将我们的应用程序部署到IPFS。此过程不到十分钟。我们走吧! 第1步:使用create-react-app创建React应用 Create-react-app需要npm => 5.6和node> = 8.10,因此请确保它们安装在正确的版本上。 我们将首先运行以下命令来创建和预览React应用程序。 npx create-react-app my-app cd my-app npm start 在浏览器中转到http:// localhost:3000,您将看到默认的create-react-app应用程序。
现在,是时候开发该应用程序了,或者只是使用默认应用程序即可。在本教程中,我对默认的React应用做了一些小的修改。
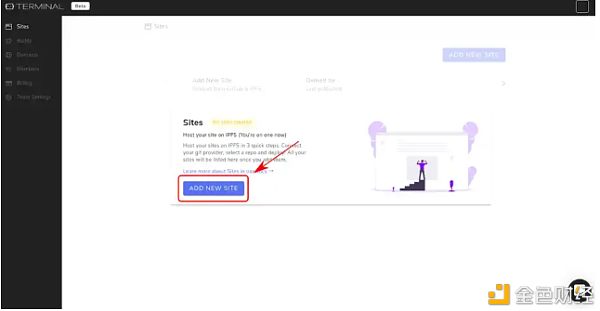
终端将从您的github存储库中获取应用程序,因此下一步是创建一个包含我们应用程序的github存储库,这是上面的应用程序的存储库:https : //github.com/SamueleA/create-react -app-ipfs-deploy随意分发它。现在就部署它! 步骤2:通过终端部署应用 首次在Terminal上注册后,要求我们添加一个新站点。
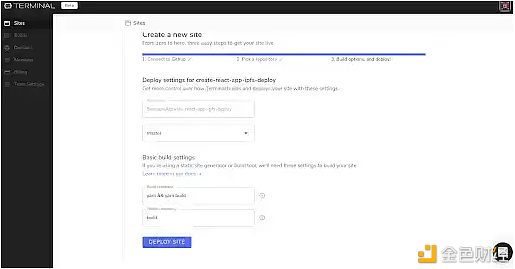
接下来,我们输入其他信息,例如repo分支,构建命令和构建目录。对我们来说幸运的是,默认值将完美运行,因此无需更改任何内容。单击底部的“部署站点”按钮将开始部署。
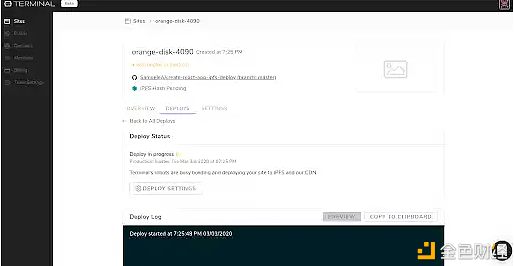
部署正在进行中!几分钟后,我们将可以访问已部署的应用程序。页面底部的部署日志跟踪部署进度。
成功!部署工作正常,顶部的黄色指示器变为蓝色,并且出现了以.tmnl.co结尾的可单击URL。该URL由终端提供,它指向IPFS部署。
以下是查看结果的链接:https : //orange-disk-4090.tmnl.co/您也可以单击“在IPFS上验证”链接,该链接将使用IPFS哈希将您引至IPFS网关,其中该应用程序的所有分布式,无法审查的荣耀都可以令人赞叹。创建默认的React应用并将其部署到IPFS实际上只需不到10分钟的时间,因此,我邀请您通过参与Terminal Beta来创建和部署自己的应用。 原文链接:https://blog.terminal.co/posts/terminal-create-react-app 翻译编辑:星际大陆 —- 编译者/作者:星际大陆 玩币族申明:玩币族作为开放的资讯翻译/分享平台,所提供的所有资讯仅代表作者个人观点,与玩币族平台立场无关,且不构成任何投资理财建议。文章版权归原作者所有。 |
IPFS如何快速部署ReactApp
2020-03-23 星际大陆 来源:区块链网络
LOADING...
相关阅读:
- 大流行使应用程序的价值超过亿万富翁石油公司2020-10-31
- 最新发布的Cardano路线图设定Goguen将于2021年3月发布2020-10-31
- 让价值开始流通,让链接逐步落地,paydex基于联邦学习完成通道构建2020-10-30
- Chainlink 链接区块和“万物”2020-10-30
- 链接产学聚变未来第一届区块链人才培养与产业融合发展峰会在成都召2020-10-28